
In the ever-evolving landscape of web design and user experience, the quest for seamless functionality often leads us to explore tools that enhance interaction and engagement. One such tool that has garnered attention is Gravity forms, a robust plugin known for its versatility in form creation. Among its various features, the textarea field stands out as a vital element for gathering detailed feedback, comments, or facts from users. However, standard textareas can sometimes fall short in terms of usability and aesthetic appeal. Enter the realm of textarea enhancements—a dynamic solution designed to elevate the way users interact with your forms. In this article,we delve into the best enhancements available for Gravity Forms textareas,exploring how they can transform user input into a more intuitive and visually pleasing experience. Whether you’re a developer seeking to refine your forms or a designer aiming to boost user engagement,discovering the ideal textarea enhancement can make all the difference. Join us as we uncover the features that can amplify the power of your forms and ultimately enrich the user journey on your website.
Table of Contents

Understanding the Importance of Textarea Enhancements in Gravity Forms
textarea enhancements in Gravity Forms are essential for creating a user-pleasant and visually appealing experience for form submissions. By optimizing the textarea field, you can substantially improve the interaction users have with your forms. Enhancements such as character counters, resizing options, and placeholder text not only make the form more engaging but also guide users in providing the necessary information clearly and concisely.
Implementing these enhancements leads to increased usability, which is crucial for higher conversion rates. Here are a few advantages of upgrading your textarea fields:
- Improved Clarity: Users can easily understand the type of information required,reducing the chance of irrelevant submissions.
- Visual Appeal: Custom styling options allow you to maintain brand consistency across your forms.
- Better User Experience: Features like auto-resizing and real-time validation keep users engaged, ensuring they complete the form.
Moreover, incorporating these textarea enhancements can yield useful data insights. By analyzing user input and behavior, you can refine your forms to meet the needs and preferences of your audience.Here’s a simple comparison of standard textarea vs. enhanced textarea features:
| Feature |
Standard Textarea |
Enhanced Textarea |
| Character Limit |
No limit indication |
dynamic character counter |
| Resizing |
Fixed size |
Resizable |
| User Guidance |
Placeholder only |
placeholder with tips |

Exploring Key Features that Elevate textarea Functionality
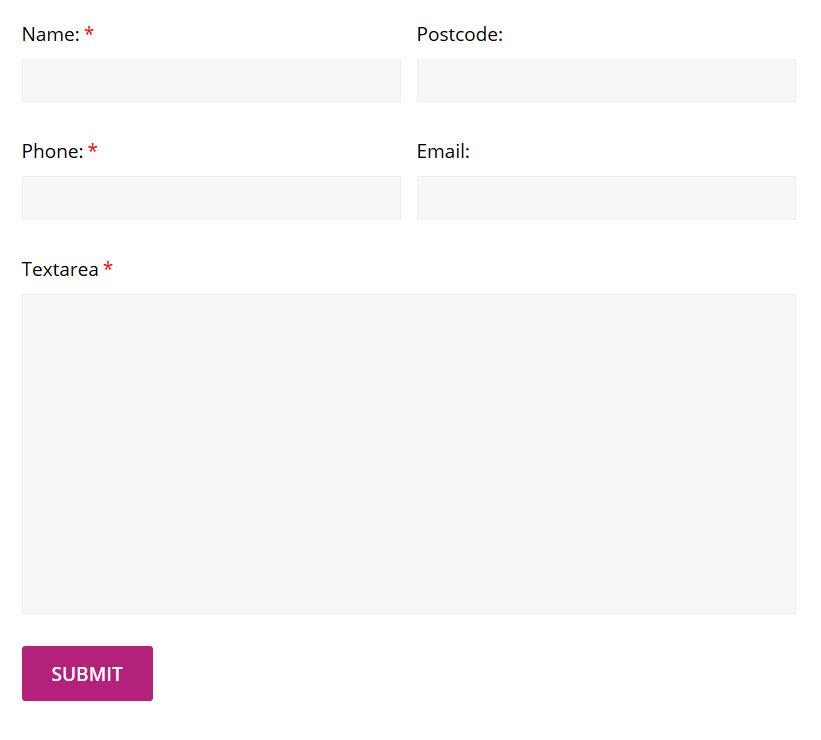
Enhancing the functionality of textareas in Gravity Forms opens up a world of possibilities for user interaction and data collection. By integrating features such as auto-resizing, users can experience a seamless writing environment that adapts to their needs. This functionality not only increases comfort during text input but also encourages more thoughtful and extended responses. This can be especially beneficial in situations where you seek detailed feedback or comprehensive information.
Another notable enhancement is the addition of predefined text snippets, allowing users to select commonly used phrases or templates with a single click. This not only saves time but also helps maintain consistency across submissions. By incorporating elements such as:
- Placeholders for guidance on what to input
- Character counters to keep track of limits
- Rich text formatting to stylize responses
these features can significantly improve the user experience. They not only empower users to express their thoughts more effectively but also simplify the data management process for administrators.
Lastly, implementing conditional logic within textareas can revolutionize how responses are handled.This feature allows for dynamic adjustments based on user input, ensuring that follow-up questions or required fields only appear when necessary.For example, you can create a table of responses that showcases various conditional logic paths:
| Input Trigger |
Conditional Question |
| Feedback Type |
If “Negative,” ask for specific issues. |
| Project Status |
If “Delayed,” inquire about reasons. |
This targeted approach ensures users are only presented with relevant questions, leading to clearer insights and a more engaging form-filling experience.the combined effect of these enhancements is not just practical; it transforms the way users interact with forms.

Comparative analysis of Top Gravity Forms Textarea Add-Ons
<div class="wp-block-groupinner-container”>
When selecting a textarea add-on for Gravity Forms, feature richness and user experience are paramount. Here are some critical parameters in which top add-ons can be compared:
- Customization Options: The ability to tailor the appearance and functionality to fit the site’s design.
- Ease of Use: An intuitive interface that makes it simpler for both users and administrators to manage form fields.
- Enhancement Features: Tools for improving text entry like character counters, autoresizing fields, or embedding media.
| Add-On Name |
Customization Options |
Ease of Use |
Enhancement features |
| Gravity Forms Advanced Textarea |
High |
Very Easy |
Character Count, Markdown Support |
| GF Textarea Plus |
Moderate |
Easy |
Rich Text Editing, Media Embedding |
| Gravity Forms textarea Enhancer |
Versatility |
User-Friendly |
Auto-resize, Spam Protection |
<div class="wp-block-groupinner-container”>
In terms of performance, some add-ons emerge more efficient than others. Testing on varying devices has demonstrated that certain tools maintain responsiveness and load times in a way that positively impacts the overall user experience. It’s essential to look for alternatives that not only integrate seamlessly with Gravity Forms but also provide backend optimization to handle data swiftly.
Furthermore, support and updates play a crucial role in the long-term viability of these add-ons. Choose solutions from developers who are known for their commitment to regular updates and responsive customer support, as this can significantly affect your site’s reliability and functionality over time. A strong community or forum can also enhance your experience, offering valuable tips and shared resources.

User Experience: How Textarea Enhancements Improve Form Interactions
enhancing the textarea component of forms is a subtle yet powerful way to uplift user experience. With modern expectations for interactivity, a standard textarea often falls short, leading to frustrations that can deter users from completing forms. By introducing features such as auto-resizing, character counters, and placeholder suggestions, we can significantly streamline interactions. These enhancements provide users with immediate feedback, enabling them to understand how much more they can write without scrolling or overflowing their input area.
One significant advantage of textarea enhancements is their ability to foster better engagement through visual cues. Consider incorporating features such as:
- Dynamic height adjustment - this prevents the need for awkward scrolling.
- Character limits – clearly displayed, to guide the user on content length.
- Rich media support – enabling users to easily format text,include links,or even embed images.
By adopting these enhancements, forms can become more intuitive, leading to improved completion rates. Users are less likely to abandon the form when they can see their input clearly and receive immediate responses to their activity.
Moreover,integrating these enhancements promotes accessibility. A well-designed textarea can accommodate users with different needs, such as those who may use assistive technologies. The implementation of features like arbitrary line limits and descriptive tooltips can further improve usability. Below is a simple comparison table that showcases how standard textareas stack up against enhanced textareas:
| Feature |
Standard Textarea |
Enhanced Textarea |
| Dynamic resizing |
No |
Yes |
| Character Counter |
No |
Yes |
| Placeholder Suggestions |
No |
Yes |
| Rich Text Formatting |
No |
Yes |
Ultimately, the transition to enhanced textareas equips users with the tools they need to express themselves fully and efficiently. These small yet impactful changes can lead to considerable improvements in form engagement and user satisfaction.

Customization Options for Tailoring Textareas to Your Needs
When it comes to enhancing textual input fields in your forms, the ability to customize your textareas can significantly improve user experience. With the right tools, you can tailor your textareas to align with the specific needs of your audience.Consider implementing features that enhance functionality and visual appeal, such as:
- Dynamic Resizing: Allow users to adjust the height and width of textareas according to their input needs.
- Character Limits: Set maximum and minimum character counts for precise input control.
- Placeholder Text: Include instructional placeholder text to guide users on what to enter.
Additionally, the styling of textareas plays a crucial role in usability. Custom CSS can be employed to ensure that textareas not only function well but also fit seamlessly into your website’s aesthetic. Using border styles, background colors, and font styling can create an inviting space for users. A sample styling approach might look like this:
| Style Feature |
Recommended option |
| Border |
2px solid #4CAF50 |
| Background Color |
#f9f9f9 |
| Font Style |
Roboto, sans-serif |
remember to incorporate accessibility features into your textarea customization. This includes using proper labels, providing adequate contrast, and supporting keyboard navigation. Ensuring that all users, including those with disabilities, can easily interact with your forms will make them more inclusive. With these options at your disposal, you’ll be well-equipped to create textareas that are not only functional but also engaging and user-friendly.
Best Practices for Implementing Textarea Enhancements Efficiently
Implementing enhancements to textareas in Gravity Forms can vastly improve user experience and engagement. To achieve this effectively, it’s essential to prioritize user accessibility. Make sure your enhancements are easy to navigate for all users, including those with disabilities. Utilize ARIA labels and ensure the color contrast is sufficient to facilitate readability. This will not only help you meet accessibility standards but also make your forms more inclusive.
Another crucial aspect is to maintain a balance between functionality and simplicity. Users can quickly become overwhelmed if textareas offer too many options. Instead, focus on including enhancements that are genuinely useful, such as:
- Character counters to keep track of input limits
- Placeholder text to guide users on how to fill out the field
- Custom scrollbar styles for a more branded experience
These elements should serve to improve usability without cluttering the interface or deviating from the form’s primary purpose.
testing your enhanced textareas across different devices and browsers is essential.Using tools like Google Chrome’s Developer Tools can help you simulate various environments and spot inconsistencies. You may implement A/B testing to compare the performance of enhanced versus standard textareas. A simple table can summarize your findings:
| Option |
Engagement Rate |
Feedback Score |
| Standard Textarea |
65% |
3.5/5 |
| Enhanced Textarea |
85% |
4.7/5 |
By following these practices, you can implement textarea enhancements in a way that maximizes functionality and improves the overall experience for your users without compromising simplicity.
Questions and Answers
Questions and Answers:
Q1: What is Gravity Forms, and how does it relate to text area enhancement?
A1: Gravity Forms is a popular WordPress plugin that enables users to create custom forms for their websites.A textarea in a Gravity Form is a larger input area where users can provide longer text responses. Enhancing textareas can improve user experience by making the input process smoother and more visually appealing.
Q2: Why should one consider enhancing textareas in Gravity Forms?
A2: Enhancing textareas can significantly improve usability and engagement. It can make the form more inviting, increase the likelihood of users completing it, and allow for better data collection. As an example, features like resizable textareas, character counters, or placeholder hints can help guide users in providing the right amount of text.
Q3: What are some top features to look for in a textarea enhancement?
A3: When seeking the best textarea enhancement, consider features such as:
- Auto-resizing: Automatically adjusts the height based on the input, preventing excessive scrolling.
- Character counting: Real-time feedback on input length to help users stay within limits.
- Placeholder text: Greyed-out hints that provide users with examples of what to enter.
- Markdown support: Allows users to format their text easily, adding flair to their input.
Q4: Can you give examples of popular enhancements available for Gravity Forms textareas?
A4: Certainly! Some notable enhancements include:
- Gravity Forms Text Area Enhancer: This plugin offers features like character counting and customizable height options.
- GravityView: Integrates rich text editing capabilities directly into Gravity Forms, allowing users to format their responses.
- Custom CSS Styling: Using custom styles to control the appearance of textareas can also enhance the user experience.
Q5: How can textarea enhancements affect form submission rates?
A5: Textarea enhancements can create a more user-friendly interface, thereby reducing frustration during form completion. When users find it easier to input their information, they’re more likely to finish the form and submit it. A streamlined and visually appealing form can also convey professionalism, encouraging users to trust the process and providing higher conversion rates.
Q6: Are there any downsides to using textarea enhancements?
A6: While enhancements often improve usability, they may add complexity to the form if not implemented thoughtfully. Overloading the textarea with too many features can confuse users, particularly those unfamiliar with technology. It’s essential to strike a balance—adding improvements that truly benefit user experience without cluttering the design.
Q7: What is the process to implement textarea enhancements in Gravity Forms?
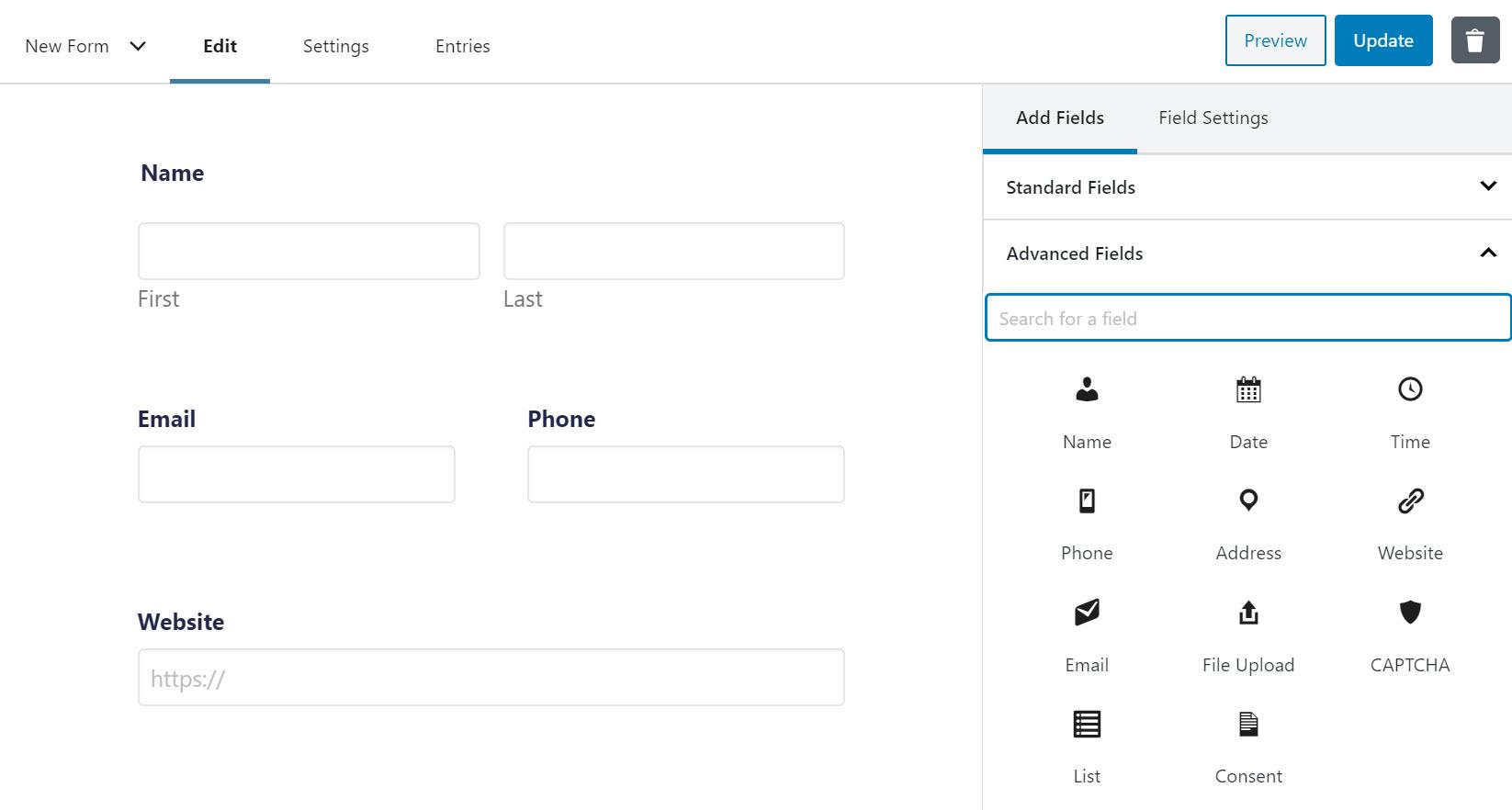
A7: Implementing enhancements typically involves the following steps:
- Select an enhancement plugin that suits your needs from the Gravity forms add-ons or WordPress repository.
- Install and activate the plugin through your WordPress dashboard.
- Configure the settings according to your specific requirements within the Gravity Forms interface.
- Test the form to ensure enhancements function correctly and contribute positively to user experience before going live.
Q8: Can users expect any specific improvements from textarea enhancements?
A8: Users can anticipate a more intuitive interaction with the form, resulting in less time spent figuring out how much to write or struggling with a cramped input field. The likelihood of completing the form increases, along with enhanced satisfaction as the interface actively assists in communication.
Q9: why is enhancement of textareas an critically important aspect of form design?
A9: The enhancement of textareas is crucial in form design as it directly influences user engagement, data quality, and ultimately, conversion rates. A well-designed textarea fosters clear communication and reflects a thoughtfulness that encourages users to share their insights without hesitation. By prioritizing user experience through effective enhancements, form designers can create a seamless, inviting environment that benefits both users and data collecters alike.
As we draw the curtain on our exploration of the best enhancements for Gravity Forms’ textarea, it’s clear that a few well-chosen tweaks can transform a simple input field into a powerful tool for communication. Whether you’re looking to create user-friendly forms that invite thoughtful responses or to streamline data collection with added functionalities, the options available can cater to your unique needs.By integrating enhancements like character counters, rich text editors, or conditional logic, you not only elevate the user experience but also refine how you gather insights from your audience. As you embark on your journey to enhance your forms, consider the strengths of the options discussed and experiment with them to find the perfect fit. Ultimately, the right enhancements can unlock creativity, clarity, and a deeper connection with your users. Happy form building!







Leave a Reply